スクラッチでテキスト・コーディングできるアプリのご紹介
スクラッチに待望のテキスト・ベースのプログラミング環境、toshがリリースされました。少しだけいじってみましたので、ご紹介します。
“tosh”はTim Radvanさんが開発され4月8日にリリースされました。
web版とMac.app版($17)があり、windows版は現在開発中ということです。またファイルの入出力などが不十分であったり、他にも開発が進行形の機能もあるようです。Radvanさんはインディーズの開発者(Cambridgeの学生さんです)ですので、開発をサポートされたい方はdonation($15)を利用することができます。
まだほんの少ししかいじっていないのですが、僕の印象は◎です。簡単なグラフィックスが、ブロックで作るよりも確実に楽に速く作れます。
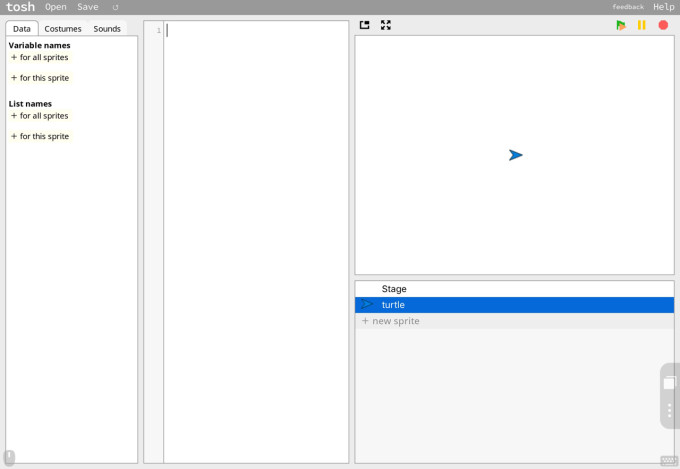
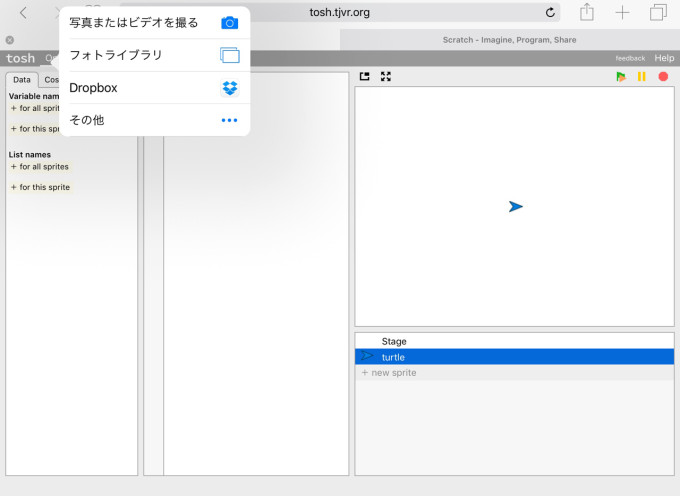
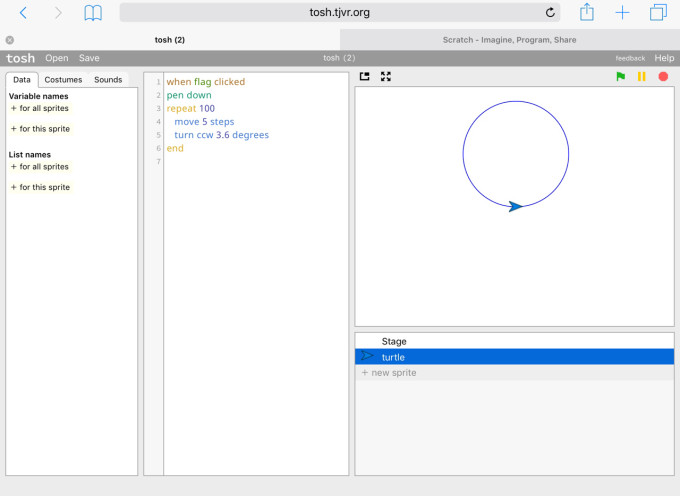
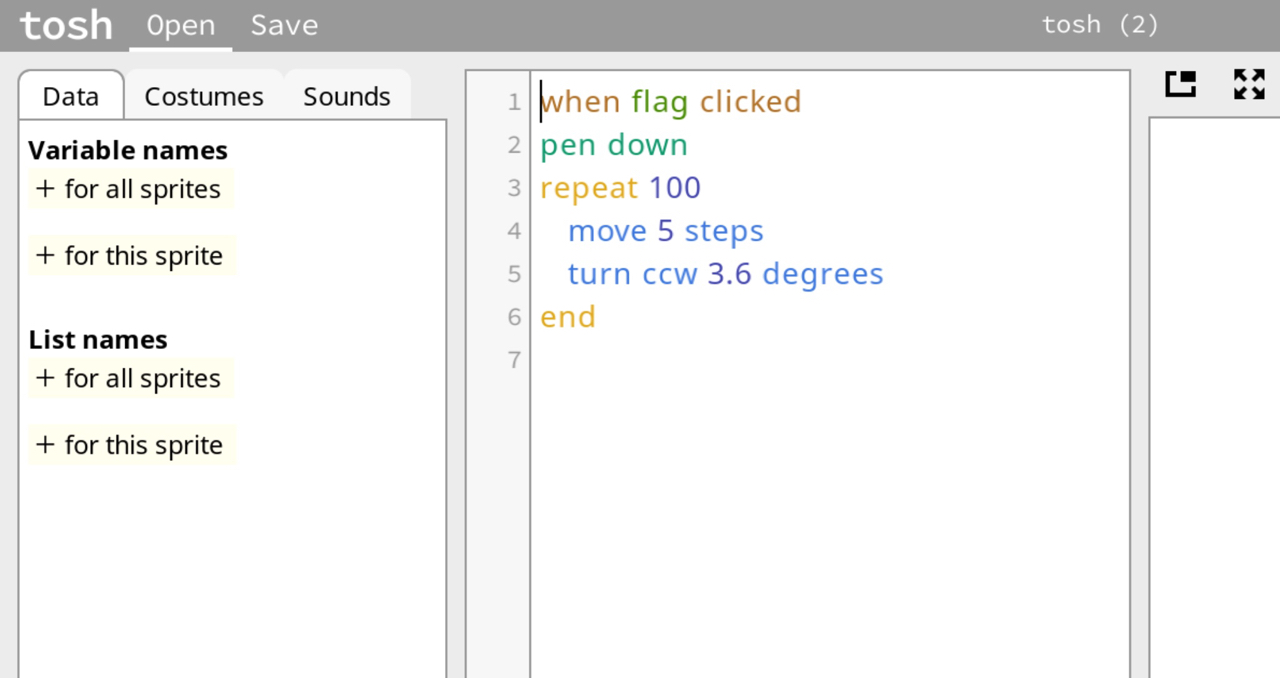
エディター画面はこんな感じです(ちなみにこれはiPad上です。iPadでの操作については後で書きます。)

一番左がスクラッチでいう「ブロック・パレット」。もうブロックは無いですので「アセット・エリア」といったところでしょうか。その右がスクリプト・エリア。ここにコマンドを打っていくことになります。そして一番右上にステージ、その下がスプライト一覧です。あとは一番上にメニュー・バーがあって、プロジェクトのopenとsaveができます。ミニマルなエディターです。
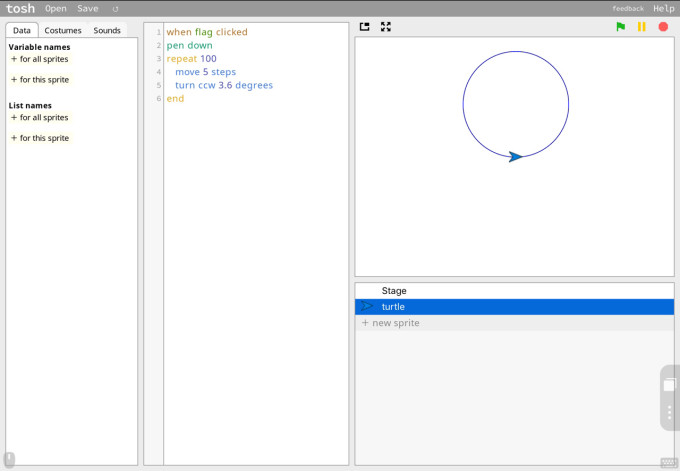
簡単にタートル・グラフィックスでサークルを描いてみました。


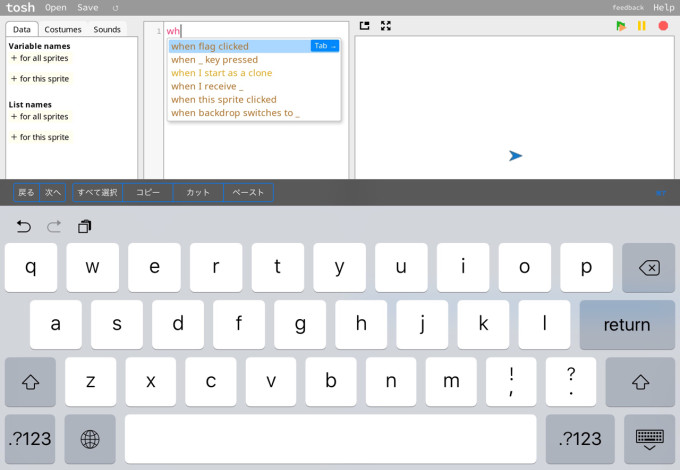
1枚目の画面ですぐに分かるように、コード・コンプリション(コード補完)が実装されています。スクラッチの場合、必要なブロックを探して、それをドラッグ&ドロップで持って来て、という一連の作業が必要でした。一度や二度なら良いのですが、たいていの場合、延々とこの作業を繰り返すことになるのでとても苦痛です(笑)。なのでこのコード・コンプリションはとても嬉しい機能です。初めてでもこのサークルを描くまでかかった時間は30秒くらいでした。
動作環境ですが、Web版は、デスクトップやラップトップならどれでも動くようです(当方Macユーザーなので確かめられません、悪しからず)。ただしSafariはsaveに問題があるので、chrome推奨とのことです。
次にモバイル環境の場合です。基本的にiPad・iPhoneは対象外です。これはアプリで使っているエディター・ライブラリーの仕様のようですので、設計が変わらない限り今後もダメかもしれません。ですが、上の画面は全部、iPadの「PUFFIN BROWSER」を使っています。実はiPadでも使えます!
この点、いろいろ試しました。結果、iPadのSafari, chromeともにスクリプトの入力に問題があります。カーソルが表示されない、タッチで入力位置を正確に指示できない、なぜかスペース・キーがホワイト・スペースとは認識されない(未調査ですがリターンと同じと解釈されているようです)。
ただし抜け道がありました。それが「PUFFIN BROWSER」です。これですと入力に問題はありませんでした。
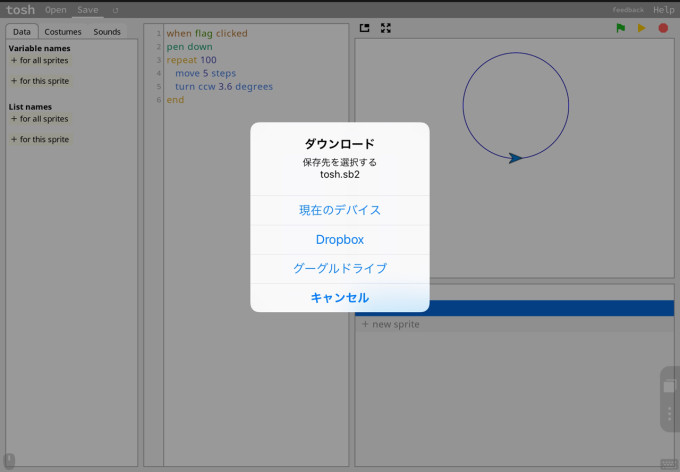
次に「save」の問題です。これもPUFFIN BROWSERだとできるのですが、問題は「どこに」保存するかです。下の画面で分かる通り、僕のオススメの方法は、「Dropbox」を使うことです。
まずpuffinでDropBoxに保存。

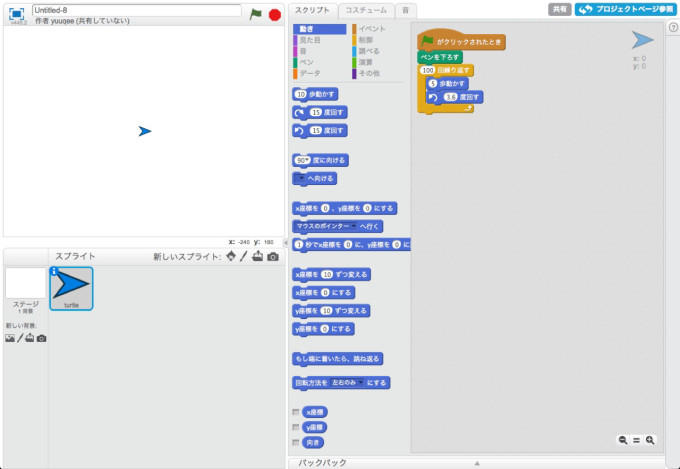
次にSafariでDropBoxからファイルをオープン。

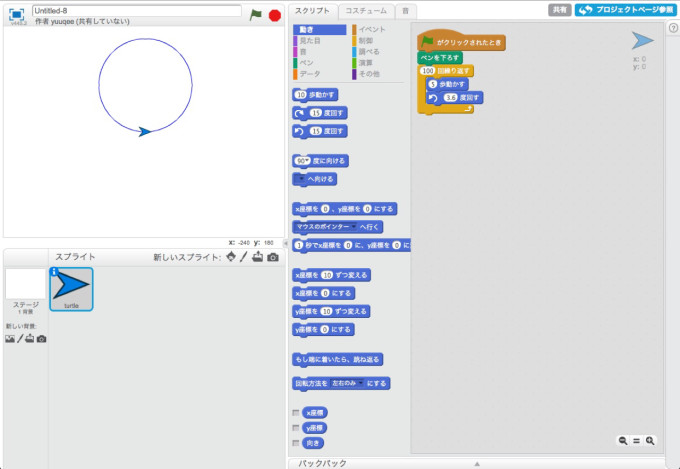
そして実行。

実はPUFFIN BROWSERは入力はスムーズだったんですが、実行が不安定でした。一方なぜかSafari, chromeは実行はスムーズです笑。ですのでiPadの場合は、入力と保存はPUFFIN、実行はSafariかchrome、という具合に使い分けるのが今のところ良さそうです。Dropboxを介せば、アプリ間のファイルのやり取りもスムーズですし、デスクトップやラップトップ上で、スクラッチに読み込んで実行する際も、ファイルのインポートが楽なはずです。


toshの仕組み
toshが何をやっているのか、ちょっとだけその仕組みをみてみましょう
toshはスクラッチの「ある種の」ラッパーwrapperです。スクラッチでは面倒なブロックを組む作業を、テキスト・ベースに置き換えることで簡単にしています。つまり、スクラッチで慣れたやり方を全く変えなければならないようには意図的に作られていません、そうなるとまた新しいことを覚えなければなりませんので。逆に、スクラッチに慣れた方が、次のステップに進む足がかり、テキスト・ベースの「普通」のコーディング・スタイルに進むことができるようになることが意図されています。同時に、テキスト・ベースにすることで、複雑な作業を楽に速くできます。
toshの要は、スクラッチが読み込める形式のテキストファイルを作ることです。スクラッチのプロジェクト・ファイルは「.sb2」という拡張子をつけられているのですが、実態はzipファイルです。ですので拡張子を.zipに変えてあげて解凍すると中身を見ることができます(スクラッチのwikiに詳しい説明があります)。幾つかの.pngファイルや.wavファイルのアセットとともに、project.jsonというファイルがあります。これがスクリプト本体、json形式のテキストでスクラッチのスクリプト・エリアで作られたブロックの集合の内容が書かれています。逆に言うと、このjsonファイルを適切なフォーマットでテキストエディタで作り、それとアセット・ファイルをまとめたzipファイルを作ってあげれば、スクラッチの環境で走るプログラムができるということになります。これがtoshの仕組みです。
具体的には次のような手順だと思います。
- toshの文法でテキスト・ベースでプログラムを作る。
- そのプログラムを、json形式にパース(parse)する。
- phosphorusを使って、パースしたプログラムをjavaScriptに変換し、htmlのcanvas上で実行する。
このようにテキスト・ベースにすると、プログラミングの作業効率をアップさせるだけでなく、もうひとつ重要な利点があります。実はスクラッチをブロック・ベースといいますか、MITが用意したGUIだけで作る場合、本来スクラッチができることに制限がかけられます。スクラッチの開発者の意図だと思うのですが、機能を少なくしてプログラミング初心者を戸惑わせないようにしているのです。それに対して、jsonファイルを直接作ると、この制限を外すことができます。ですので正確に言えばtoshは今までのGUIベースのスクラッチと同じことができるだけでなく、スクラッチの本来のパワーを使うことができることになります(詳しくは、スクラッチのwikiやフォーラム、またチート・シート1, 2をお読み下さい)。
スクラッチをテキスト・ベースにしなければならない訳 — ヴィジュアル・プログラミングの功罪
そもそもスクラッチはGUIベースだからポピュラーになったのに、それをテキスト・ベースにすることにどんな利点があるのか、疑問を持たれる方もいらっしゃると思います。実はそれがスクラッチの長所でもあり、短所でもあるのだと思います。
スクラッチの1番の特徴は、よく使う基本的なコマンドやそれらの組み合わせを、あらかじめブロックにまとめていることです。
- ブロックをエディター上のスクリプト・エリアにドラッグ&ドロップ。
- ブロックどうしをカチッとつなげる。
これらを繰り返すことで、1つのプログラムができます。
スクラッチのようなヴィジュアル・プログラミングが人気があるのは、ブロックを組んでいくと何か動くものができるというプロセスが、コンピュータ以外のものつくり(例えばお料理とか)と似ているために、プログラミングの初心者が感じる最初のハードルを下げるからだと思います。
しかし、この長所は同時に短所でもあると思います。プログラミングに慣れてくると、どんどんできることが増えていくので、かなり早い段階でプログラムが長く複雑になっていき、全体が把握できないようになっていきます。
これは多少の違いはあっても、全てのヴィジュアル・プログラミングが持っている欠点です。ヴィジュアル・プログラミングは長いプログラムよりも、スクリプト向き、小さなプログラムを実験的に作ることに向いていると思います。
このヴィジュアル・プログラミングから、次のステップに行くには他のプログラミング言語を覚えるしかありません。そしてそのハードルが高い!と感じている方が多いのではと思います。
実はヴィジュアル・プログラミングに慣れ過ぎてしまうと、やらなかった場合よりも一層ハードルが高く感じられてしまうのではないかとも思います。〝前はこんなに楽に作れたのに、次のステップがこんなに難しいなら、もうプログラミングはや〜めたっ〟、そんな感じです。
あるいはもっと残念な場合もあると思います。〝ヴィジュアル・プログラミング、ブロックをいちいち組むの面倒だし、もっと複雑で長いプログラムを作りたいのにできないから、もうプログラミングはや〜めたっ〟、そんな感じです(これについては、enchant.jsの開発元、UEI清水亮氏のエッセイ『プログラミング教育の落とし穴』が参考になります)。
じゃあいきなりオブジェクト指向についていけない人は、プログラミングやっちゃダメです、そういうことでもないと思います。今回ご紹介したtoshのようなツールは、スクラッチでのプログラミングを快適にするだけでなく、ヴィジュアル・プログラミングから次のステップに行こうとしていて少し躊躇している方に特にオススメだと思います(GoogleのBlockyやUEIのMOONBlockもよく似た考えを持っているのですが、このことはまた詳しく書きたいと思います)。
そんな感じのtosh。しばらくこれで遊ばせてもらおうと思っています(^^)。また気づいたことがあったらご紹介いたします。
ではでは〜。




大変、興味深いものでした。
Puffin ブラウザというのもすごいですね。Scratchが動きました。
tosh の完成が待たれます!
松成様 コメントありがとうございます。
Puffin、iOSだとflashが基本的に動かないので、今のところこの手しか無いのでは、と思います。
tosh、そうなんです、とても良いコンセプトで、まだ開発中で、大変お若い方が作られている様子、本当に頭が下がります。遠い日本から応援しましょう!
scratchでそれなりに作成ができる子供たちの、その先を思案していたので、とてもありがたい情報でした。
勝手ながらフェイスブックでシェアさせていただきました。
今後のアップデートに期待ですね!
田島様 お役に立てたみたいで光栄です!
僕の場合は、自分自身が面倒になってきたために、自分で作ろうかな、いや誰か作ってるかもと思ってScratchのフォーラムを見ていたら見つけた!という感じでした(ー ー;)。
開発者の方、たぶん高校生くらいの方だと思うのですが、本当に感心してしまいます。
暖かく応援していきましょう!